
生命周期和钩子函数-介绍
啥也不说先上图
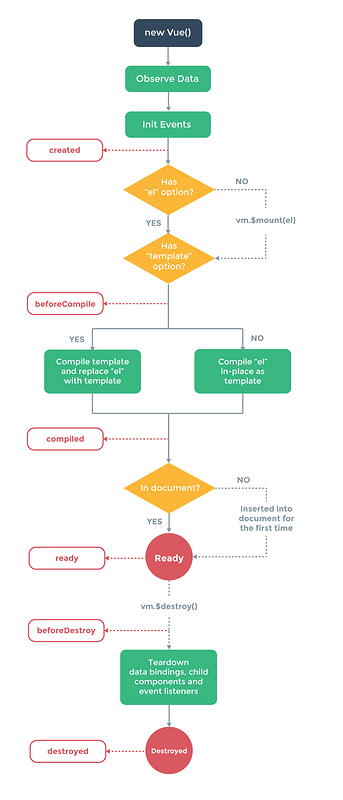
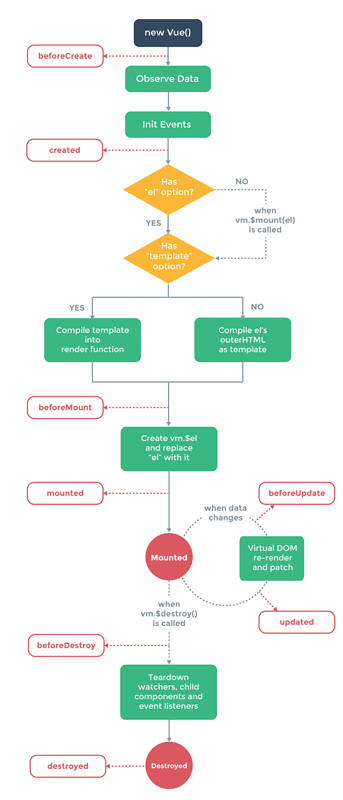
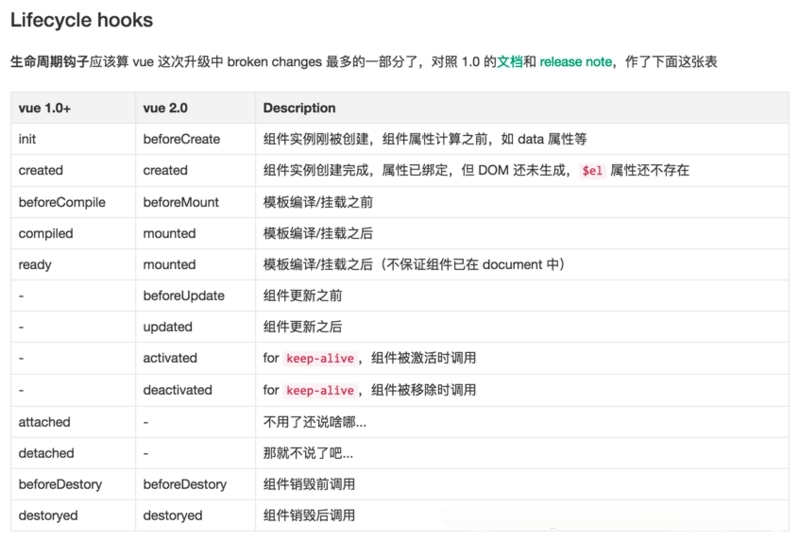
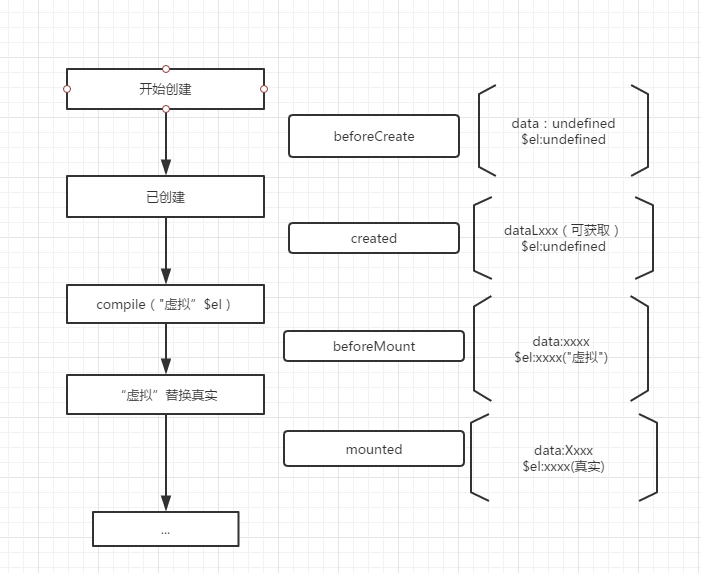
图-1为 Vue 1.0 生命周期图,图-2为 Vue 2.0 生命周期图,图-3为Vue 1.0 和 Vue 2.0 钩子函数比较 重点看 Vue 2.0


生命周期和钩子函数-具体
Vue生命周期测试 {
{ message }}
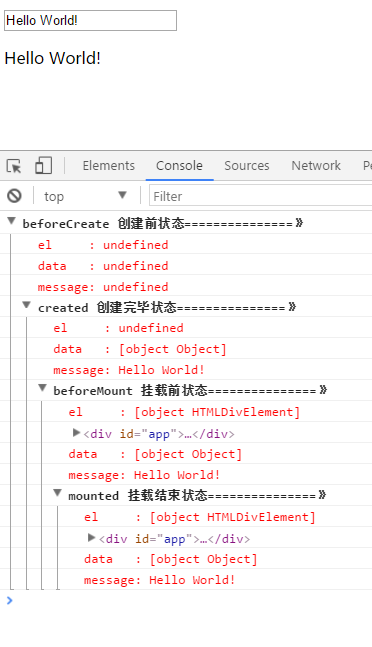
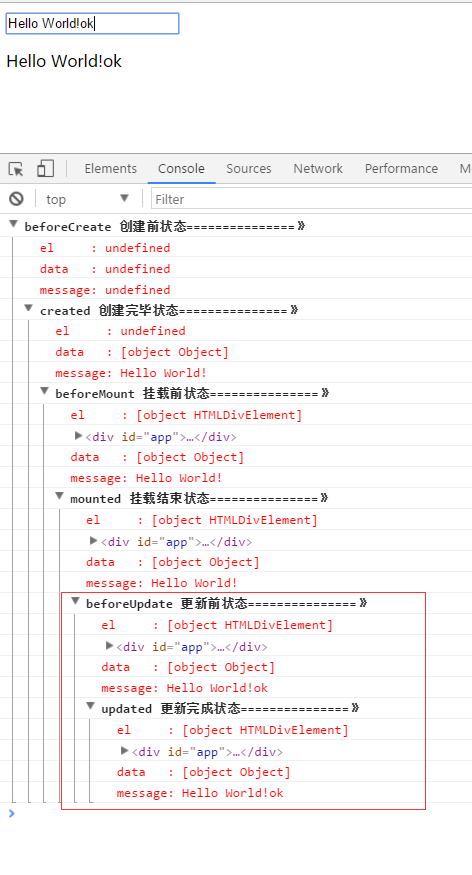
打开F12可以查看生命周期各个时期的钩子函数的状态,如下图

由上图知:
1.beforeCrete: 此时,$el和data都为undefined,没有初始化
2.created: 创建后data初始化了,而$el没有 3.brforeMount: 挂在之前,$el和data都初始化了 4.mounted: Vue实例挂载完成了
注意: beforeMount红色矩形框里是{
{message}},mounted的红矩形框里是xuxiao is boy,说明挂载前$el的值为'虚拟'的元素节点,挂载后'虚拟'的Dom节点被真实的Dom节点替换
在输入框架改变值的时候:

由此可见,当data数据变化时只会触发update
Vue实例解耦(destroy)
在控制台里输入app.$destroy();

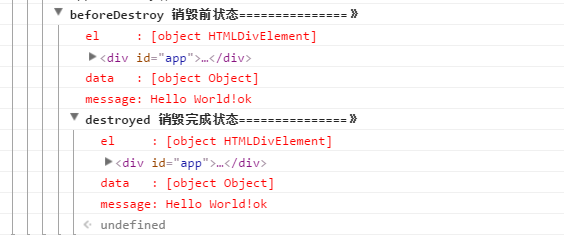
由图知:
执行完destroy操作后,data里的数据没有变化,但是Dom结构还存在,也就是Vue实例不再受控制了,完成了解耦
生命周期和钩子函数-总结
如下图这是把官方 Vue 2.0 生命周期的图例简化后的

生命周期钩子函数使用
beforecreate : 举个栗子:可以在这加个loading事件
created :在这结束loading,还做一些初始化,实现函数自执行 mounted : 在这发起后端请求,拿回数据,配合路由钩子做一些事情 beforeDestory: 你确认删除XX吗? destoryed :当前组件已被删除,清空相关内容